|
sharetronix администратор
Не онлайн Зарегистрирован: 2024-05-25 Рейтинг:  живет тут 290 день Страна:  |
 24-Дек-24 09:50 24-Дек-24 09:50
 
|
#1
[дать ссылку]

|
Sharetronix все языки переводит в непонятную абракадабру, то есть в нечитаемые символы из-за конфликта в самом движке между кодом
| Код: | | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
и языком написания движка.
ЛИБО БУДЕТ БЕЛЫЙ ЭКРАН САЙТА. Это значит, идет конфликт и движок не стартует!
Для большинства владельцев сайтов на Sharetronix это крайний предел возможностей дальше моделировать свой проект. Кто-то хочет добавить поддомен на форуме, отдельную страницу или отдельную страницу для отдельного чата, который будет на другом движке. А для этого нужно указать ссылку на эту страницу.
Сразу хочу вас всех обрадовать! Вставлять свои ссылки в виде любого текста можно.
Для этого Вам нужно отредактировать всего 2 файла:
1. место где будет вставляться текст или ссылка на вашем языке
2. файл, который отвечает за место расположения куда будет происходит вставка ссылки на вашем языке.
К примеру, если вы планируете поставить ссылку Форум, то ищем файл header.php, который находится в папке вашего шаблона. А второй файл, который будет выводит значение - нужно найти в папке ленгпаков по адресу /system/languages/ВАШ_ЯЗЫК/inside/. И этот файл также будет называться header.php, который отвечает за работу верха.
Второй пример: вы хотите оставить ссылку в внизу. Для этого редактировать файл footer.php в папке вашего шаблона. А второй файл в папке ленгпаков по адресу /system/languages/ВАШ_ЯЗЫК/inside/

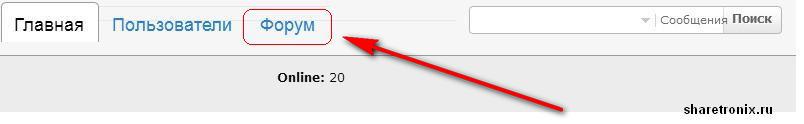
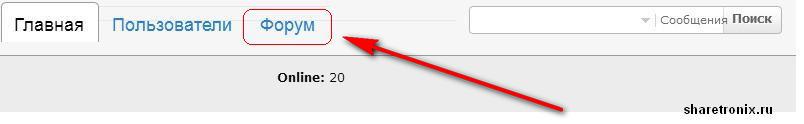
Как указано выше на скриншоте есть ссылка ФОРУМ.
Для этого надо отредактировать 2 файла.
Идем в свой шаблон, находим файл header.php.
Затем идем в ленгпак своего языка и также находим такой же файл с таким же названием, а именно header.php.
Но..(!!!)
Следует отметить важный момент - эти файлы одинаковы по названию и типу файлов! Для этого создайте у себя 2 папки и поместите эти файлы в свои папки! И пометьте эти папки как вам удобно!
Чтобы вы поняли этот момент, один файл заменит собой автоматически ваш первый файл. И вы не сможете параллельно работать одновременно с двумя файлами, редактируя их!
Открываем первый файл в вашем шаблоне, находим код:
| Код: | | <a href="<?= $C->SITE_URL ?>members" class="<?= $this->request[0]=='members'?'onnav':'' ?>"><b><?= $this->lang('hdr_nav_users') ?></b></a> |
Это вывод ссылки Пользователи.
На примере редактирования двух файлов я буду опираться на слово-ссылку ФОРУМ
После найденного кода ниже ставим такой код:
| Код: | | <a href="<?= $C->SITE_URL ?>forum" class="<?= $this->request[0]=='forums'?'onnav':'' ?>"><b><?= $this->lang('forums') ?></b></a> |
В данном коде ссылка идет на слово ФОРУМ
Этот код можно исправить на вывод моя страница(my_page), мой блог(my_blog), чат(chats), галерея(photogalerey) - в общем, на свой вкус.
Давайте разберем этот код поверхностно, не вдаваясь в подробности!
href="<?= $C->SITE_URL ?>forum" - это ссылка слова Форум на страницу и на поддомен только внутри Sharetronix.
$this->lang('forums') - значение в вашем ленгпаке, где нужно указать саму работу в структуре движка.
Для этого нам надо открыть второй header.php, который вынули с папки /system/languages/ВАШ_ЯЗЫК/inside/
И в самом низу перед
вставляем вот такой код:
| Код: | | 'forums' => 'Форум', |
где слово Форум будет выводится как $this->lang('forums')
Все проще простого.
Например, вам нужно создать чат у себя на проекте и также на отдельном поддомене для общения пользователей в режиме онлайн.
Вместо кода, который редактируется указанный выше файл шаблона:
| Код: | | <a href="<?= $C->SITE_URL ?>forum" class="<?= $this->request[0]=='forums'?'onnav':'' ?>"><b><?= $this->lang('forums') ?></b></a> |
меняйте слово forum на chat
меняйте два слова forums на chats
а вместо указанного выше кода
| Код: | | 'forums' => 'Форум', |
создайте такой код
Теперь в вашем случае у вас будет ссылка на Чат!
| Цитата: | Почему буква s в chats и в forums? Чтобы не было конфликтов в движке Sharetronix. Возможно? где-то есть в структуре слово chat и это уже будет взаимозаменяться или конфликтоваться при работе вашего сайта.
Проще перестраховаться! |
Следует заметить, также второй код нужно продублировать-добавить в файл header.php в папке Mobile, ведь папка Mobile отвечает за вывод в мобильном исполнении!
|
|